
| Lesen Sie im diktion.magazin für eCommerce und Marketing unsere kompetenten Artikel zu diesen Themen: | |
| eCommerce und Marketing Webmanagement Webpromotion Unternehmensstrategie Wireless und WAP Bannerwerbung Schreiben fürs Web Suchmaschinenstrategie Diverse Themen EU Buchbesprechungen | |
sowie qualifizierte Studien zum Management Ihrer Internetpräsentation: | |
| Benutzerführung, Navigationskonzepte und Benutzerschnittstellen Planung einer Internetpräsentation Welche einmaligen Anforderungen stellt das Web an Marketing und Unternehmenskommunikation? Print- versus Online-Medium? Zielgruppenkommunikation im Internet Recht im Internet Warum sich klassische Werbeagenturen schwer tun, etwas Sinnvolles fürs Web zu entwickeln | |
Und als weitere Anregung den vorliegenden Leitfaden mit Inhalten zur Konzeption, Architektur, Grafik, Navigation, Bildformaten u.v.m., an Hand deren Sie Ihre eigene Planung überprüfen können. | |
LEITFADEN
Beratung
Recherche
Ziele
Konzept
Inhalt
Struktur
Architektur
Navigation
Budget
Design
Grafik
Bildformate
Farbtabelle
Redesign
zurück zur letzten Seite
|
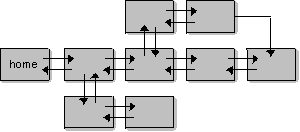
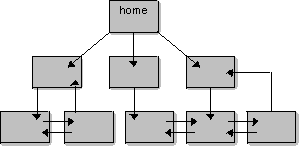
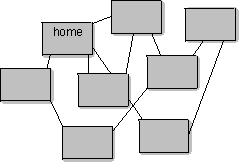
Navigationsformen in der Praxis, Teil II Beispiel 3: Lineare Navigation mit Alternativen Um die starre Struktur linearer Navigation aufzuheben, können Sie weitere Verzweigungen anbieten, die an einer Stelle wieder zurück auf den Hauptweg führen.  Abbildung 3: Lineare Navigation mit alternativen Verzweigungen Anwendung: Angenommen, wir bieten auf diesen Beispielseiten (die ja linear strukturiert sind) an, sich den HTML-Code oder die Verfahrensweise zur Herstellung der Grafiken anzusehen. Es interessiert Sie, Sie folgen der Verzweigung und wir leiten Sie an bestimmter Stelle wieder auf die vorliegende Beispielseite zurück. Ein anderer Besucher zieht es vor, sich nur über Navigation zu informieren und nimmt das alternative Angebot nicht an. Beispiel 4: Kombination linearer und hierarchischer Navigation Die vorliegende Seite ist nach diesem Navigationsmuster strukturiert. Die Gefahr ist, dass der Besucher sich verirrt, wenn ihm sein jeweiliger Standort nicht ausreichend klar gemacht wird. Deswegen setzen wir hier die lineare Struktur nur sehr geringfügig ein.  Abbildung 4: Kombination linearer mit hierarchischer Navigation Anwendung: Geeignet für Internetpräsentationen, die hierarchisch strukturierten Inhalt anbieten (also vertiefende Information zu einem jeweiligen Thema) und diesen mit linearen Dokumenten verbinden. Beispiel: Die Beispiel 5: Verwobene Navigation Diese Form ist eigentlich strukturlos. Es ist, als ob Sie ziellos im World Wide Web surfen und sich von einem Link zum anderen treiben lassen. Zwar wissen Sie meistens, wo Sie sich befinden, oft aber nicht, wie Sie dahin gefunden haben.  Abbildung 5: verwobene Navigation Anwendung: Für virtuelle Räume, die bewusst offen lassen, wohin der Weg führt. Der Besucher kann sich von Raum zu Raum bewegen, erkunden und sich leicht verlaufen. Oft bleibt dann nur noch der "Zurück"-Button des Browser (oder Alt + linke Pfeiltaste). | ||
| ||||
| ||||
und -konzeption
55569 langenthal
06754 - 94 56 54
vormals frankfurt
am main