
| Lesen Sie im diktion.magazin für eCommerce und Marketing unsere kompetenten Artikel zu diesen Themen: | |
| eCommerce und Marketing Webmanagement Webpromotion Unternehmensstrategie Wireless und WAP Bannerwerbung Schreiben fürs Web Suchmaschinenstrategie Diverse Themen EU Buchbesprechungen | |
sowie qualifizierte Studien zum Management Ihrer Internetpräsentation: | |
| Benutzerführung, Navigationskonzepte und Benutzerschnittstellen Planung einer Internetpräsentation Welche einmaligen Anforderungen stellt das Web an Marketing und Unternehmenskommunikation? Print- versus Online-Medium? Zielgruppenkommunikation im Internet Recht im Internet Warum sich klassische Werbeagenturen schwer tun, etwas Sinnvolles fürs Web zu entwickeln | |
Und als weitere Anregung den vorliegenden Leitfaden mit Inhalten zur Konzeption, Architektur, Grafik, Navigation, Bildformaten u.v.m., an Hand deren Sie Ihre eigene Planung überprüfen können. | |
LEITFADEN
Beratung
Recherche
Ziele
Konzept
Inhalt
Struktur
Architektur
Navigation
Budget
Design
Grafik
Bildformate
Farbtabelle
Redesign
zurück zur letzten Seite
|
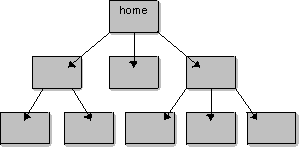
Navigationsformen in der Praxis, Teil I Beispiel 1: Hierarchische oder Menü-orientierte Navigation Diese Organisationsform macht es dem Besucher leicht, sich zu orientieren. Das Prinzip ist immer gleich: Nach oben bewegen Sie sich zu allgemeineren Angaben, nach unten zu spezifischeren Informationen.  Abbildung 1: Beispiel einer hierarchischen Navigation Anwendungsbeispiel Immobilien-Makler: Auf der obersten Ebene wählen Sie Häuser oder Wohnungen aus. Die nächste Ebene bietet Ihnen eine Städteauswahl. Auf der Seite des gewählten Wohnorts wählen Sie zwischen verschiedenen Lagen oder Objektgrößen, um danach eine Auswahl von Angeboten zu erhalten. Zuletzt finden Sie detaillierte Beschreibungen einzelner Objekte. Beispiel 2: Lineare Navigation Diese Struktur schränkt den Besucher in seiner Bewegungsfreiheit stark ein. In der Regel kann er sich nur vor und zurück bewegen. Lineare Navigation eignet sich jedoch für Informationen, die auch offline eine solche Struktur haben. Abbildung 2: Lineare Navigation Anwendung: Sehr gut geeignet für Erläuterungen, Beispielseiten (wie auf dieser Webseite), Schritt-für-Schritt-Anleitungen, Diashows, Installationsanweisungen. Weitere Beispiele: Sehen Sie auf der folgenden Seite noch | ||
| ||||
| ||||
und -konzeption
55569 langenthal
06754 - 94 56 54
vormals frankfurt
am main